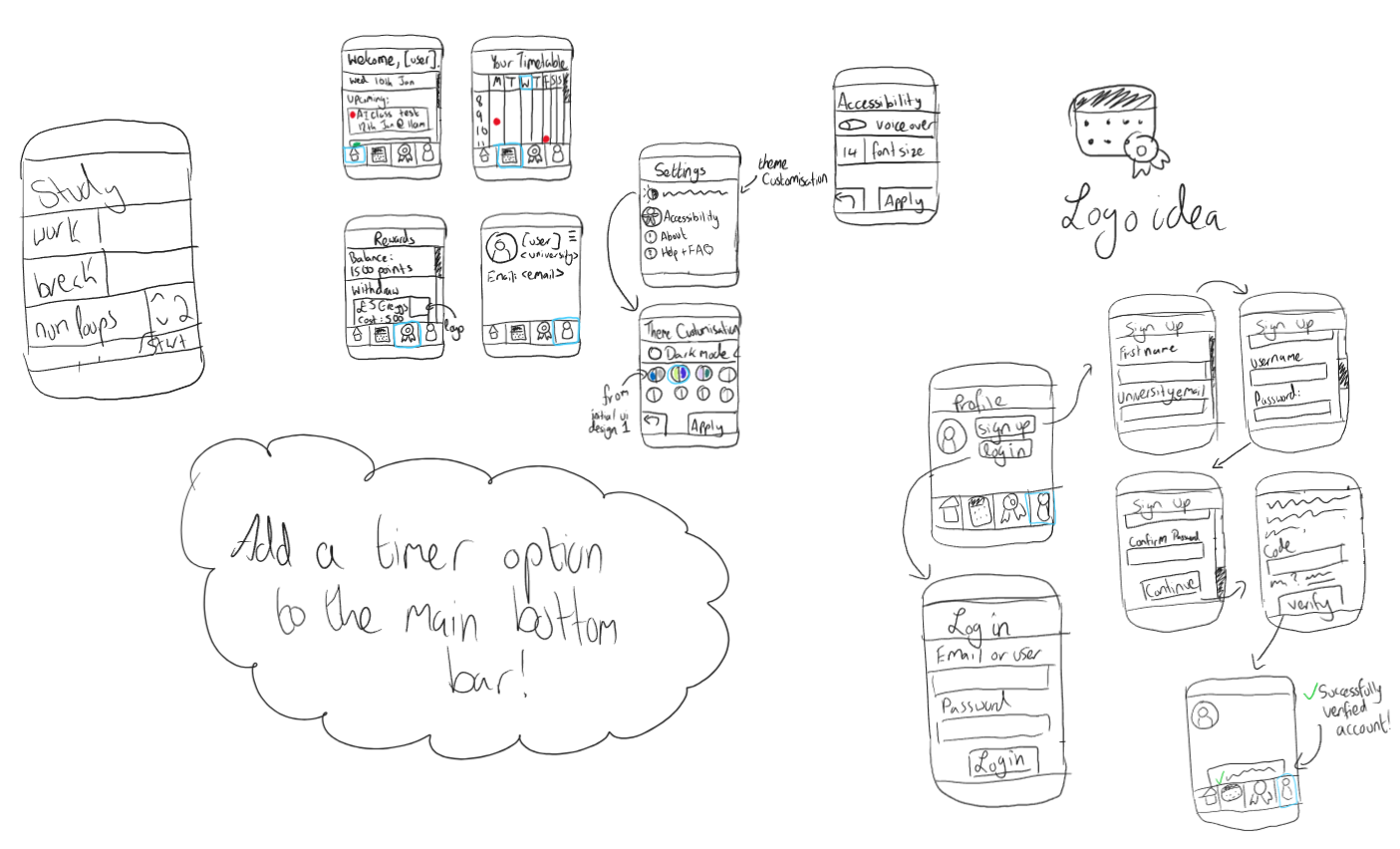
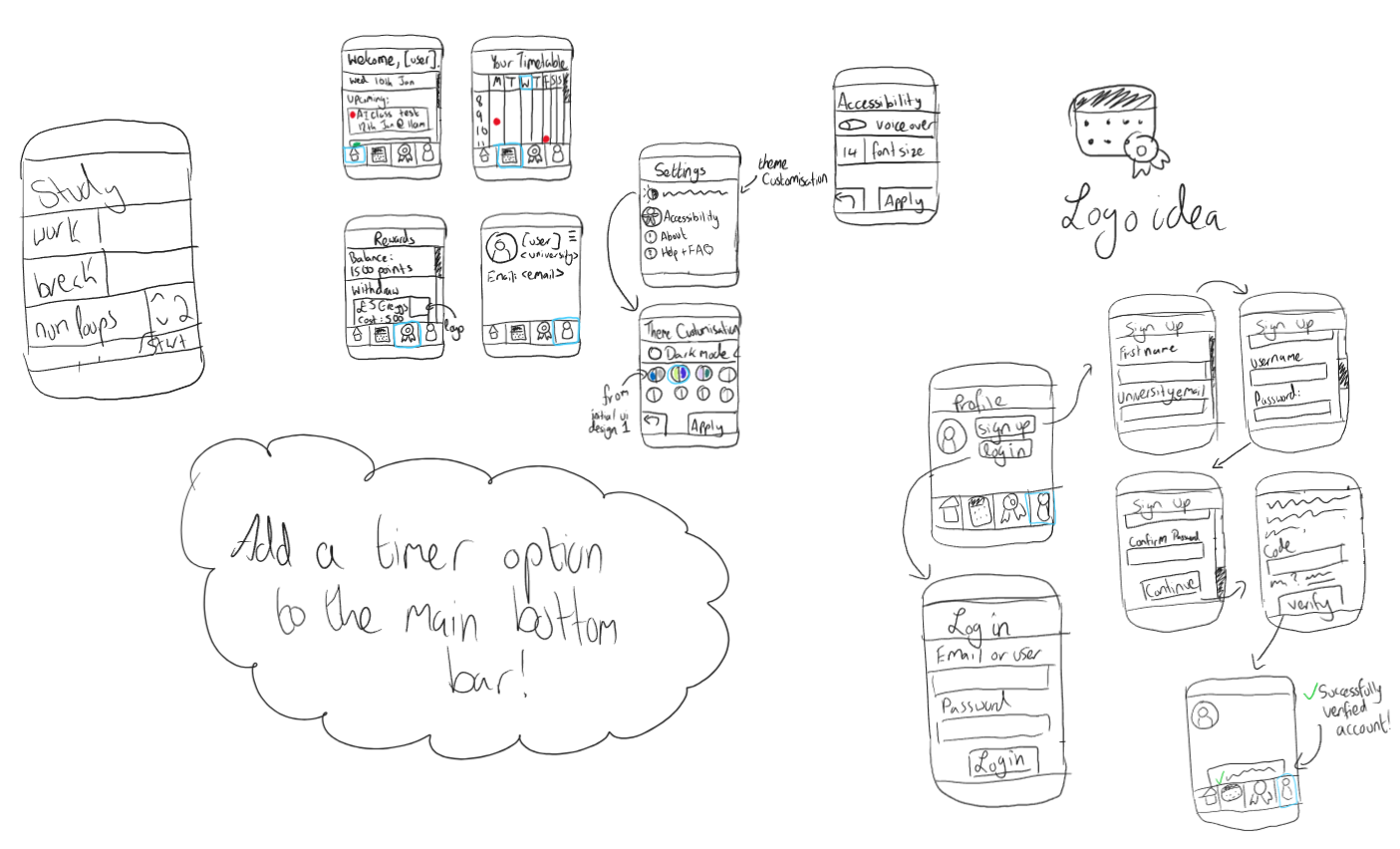
Main Page - Design Sketches

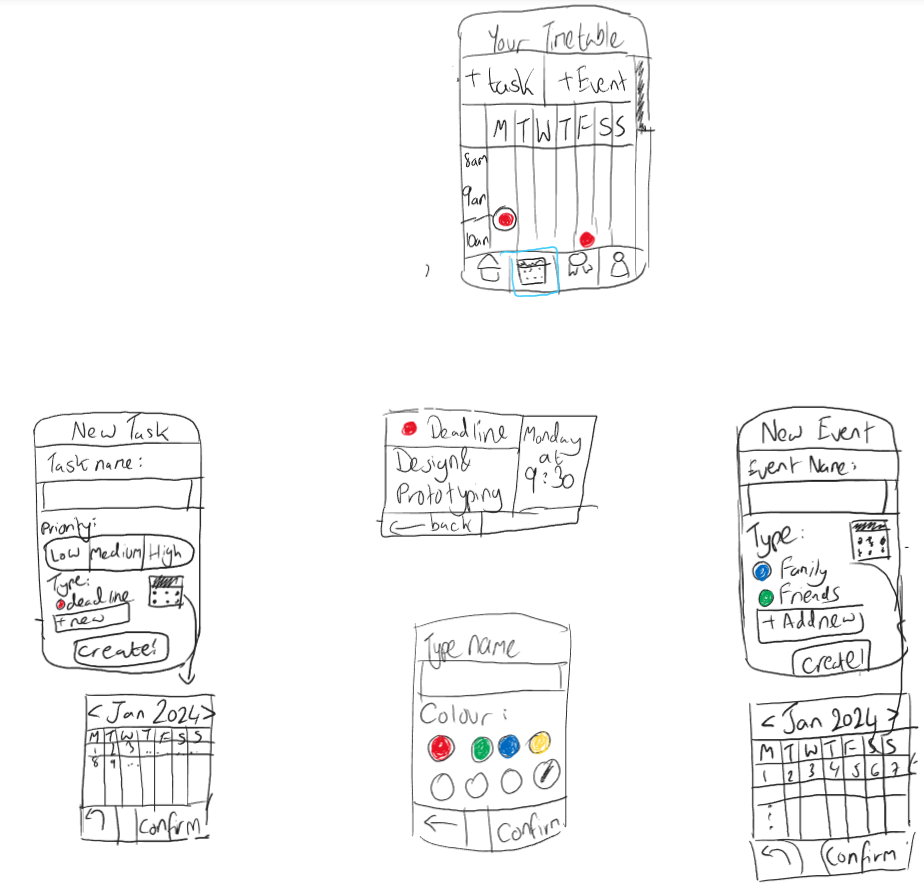
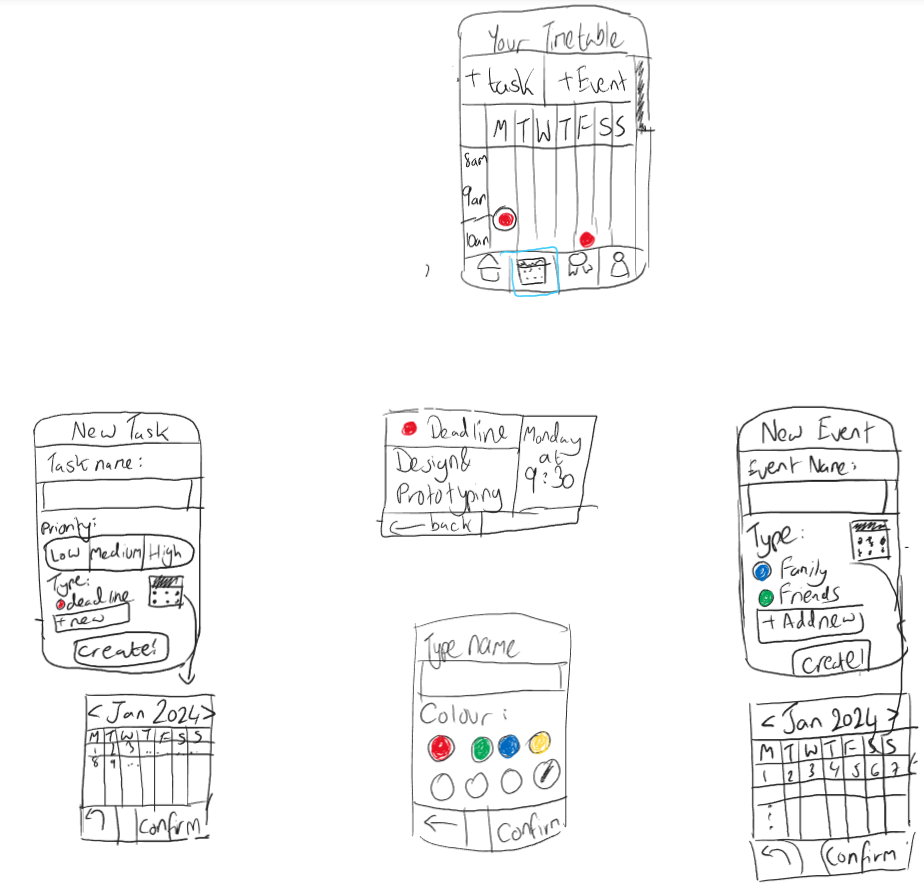
Task Personalisation - Design Sketches

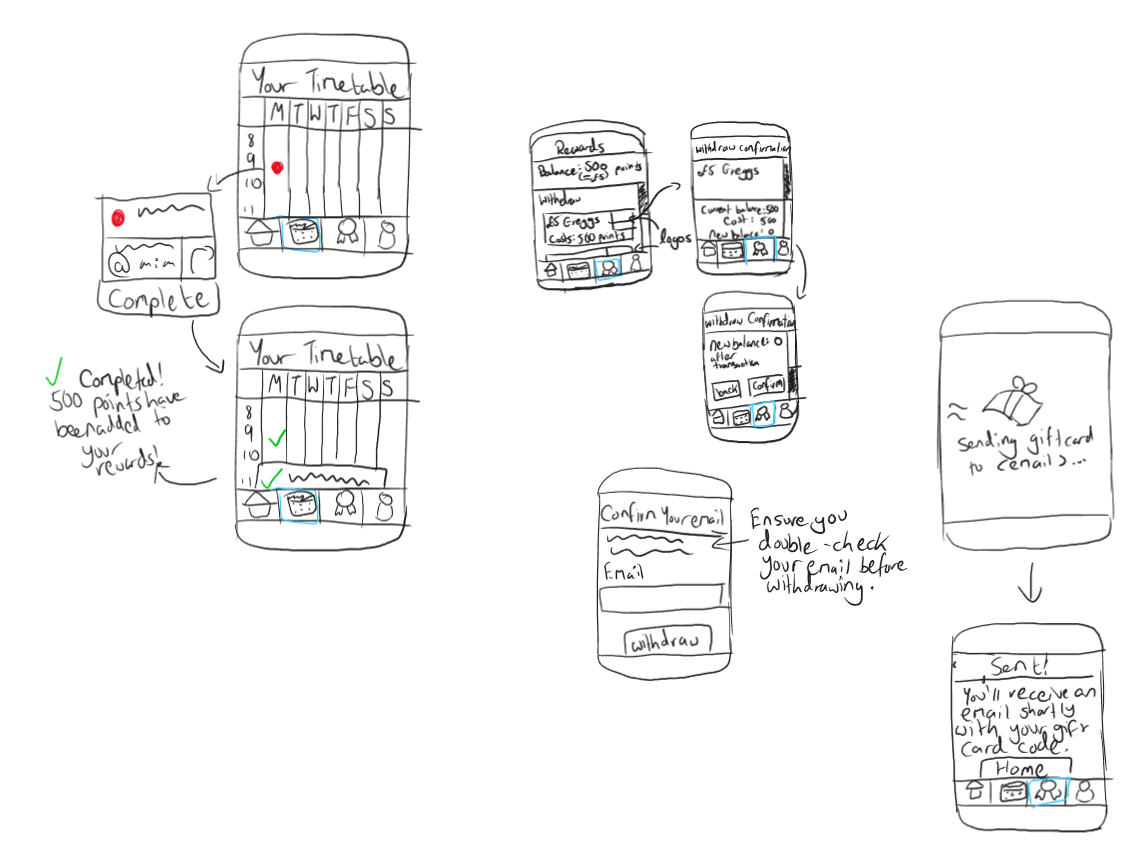
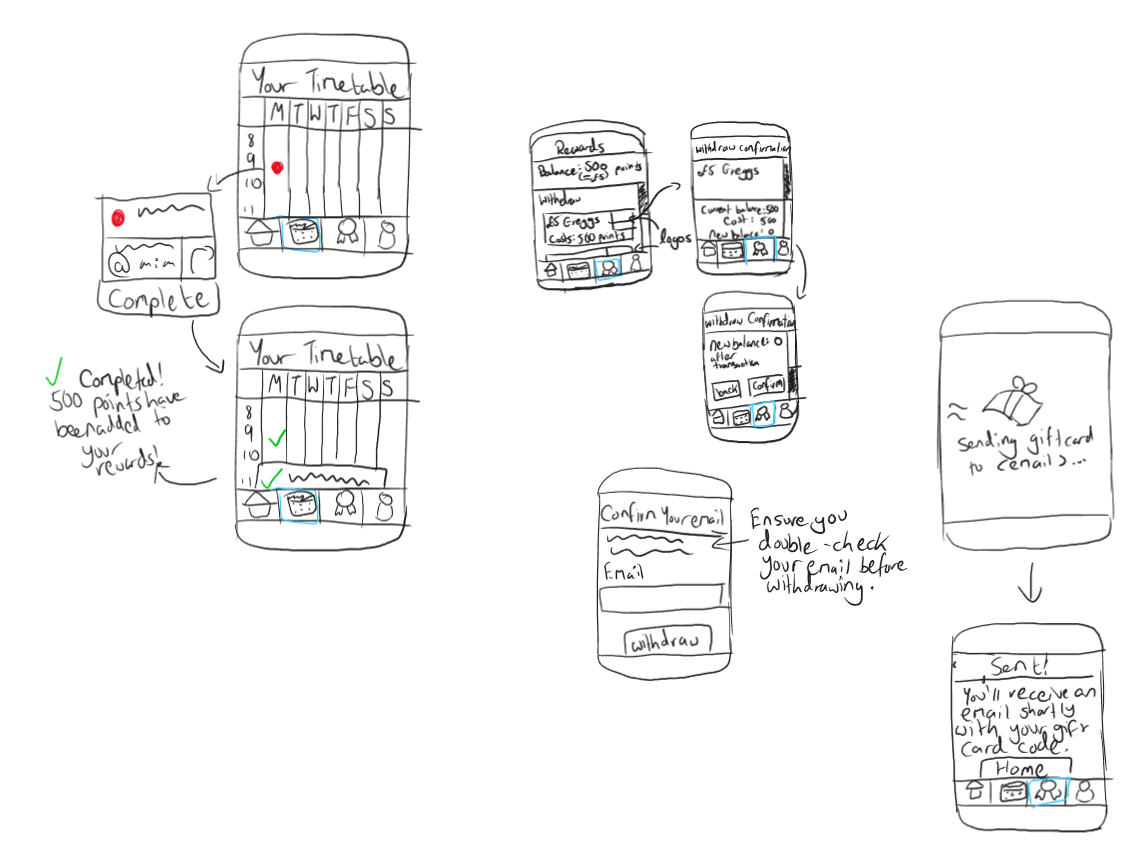
Rewards System - Design Sketches

The following images showcase the interface design ideas that I created for an assignment during my third year of university. I was asked to brainstorm and prototype an idea for an app, which would help a target audience with various struggles. For my idea, I decided to go with prototyping a timetabling application for university students who struggle with time management skills.
To begin the UI design process, I drew a few sketches of my idea for the interface so that it accommodates all the features for the app. Below are the sketches for the app's UI design.



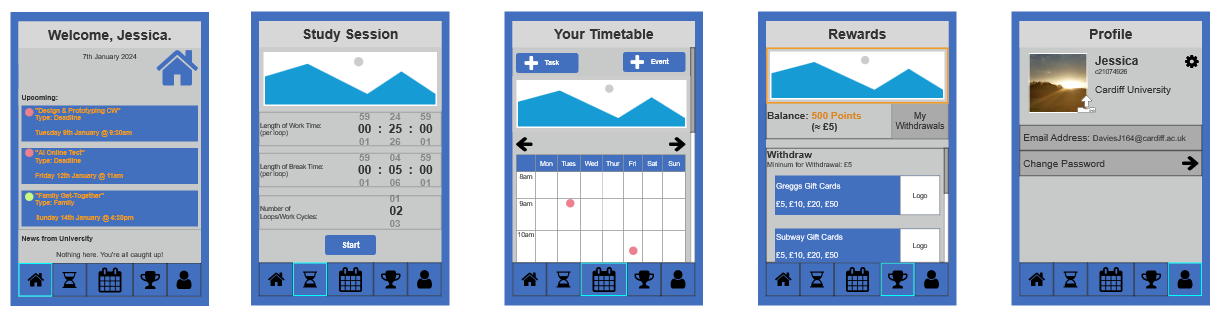
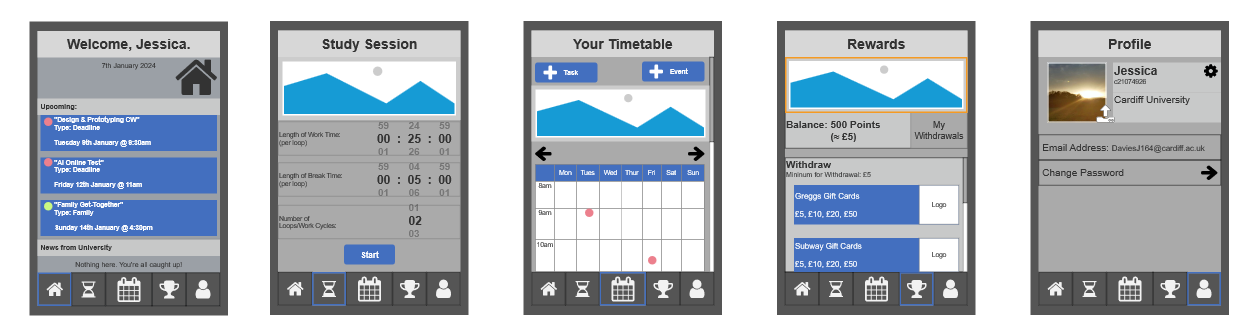
After drawing some sketches, I decided to use a prototyping software called Axure to turn these sketches into a UI design.
For the colour scheme, I chose blue as the default colour as blue corresponds to calmness, and I wish for users to feel relaxed entering the app. I also added a dark mode option for those who wish for the app to be "easy on the eyes".


If I get any free time, I wish to develop these UI designs into a real timetabling rewards application.